TUTORIAL
Introducción
Macromedia Flash CS5 es la herramienta estándar de edición profesional para la creación de publicaciones Web de gran impacto. Tanto si crea logotipos animados, controles de navegación de sitios Web, animaciones de gran formato, o aplicaciones Web o sitios Web completos usando Flash, descubrirá que por su capacidad y flexibilidad, Flash es el medio ideal para desarrollar su propia creatividad.
En la actualidad muchos sitios utilizan Flash para dar vida a sus páginas Web haciendo que se vean dinámicos y con apariencia profesional.
Con Flash podemos crear aplicaciones muy completas desde menús interactivos para sitios webs, películas animadas, hasta la creación de CD's interactivos.
El Entorno de trabajo
Flash como otros programas cuenta con un entorno de herramientas y propiedades muy variado para la elaboración de animaciones flash los cuales son:
1- La barra de menú
La cual se encuentra en la parte superior y en la cual se encuentran la mayoría de las opciones de flash las cuales iremos explicando poco a poco.
2- La Caja de Herramientas
Esta se encuentra por defecto en la parte izquierda de la pantalla. En ella encontraras todas las herramientas necesarias para lo que es el dibujo y la inserción de textos.
![]()
3- El panel de propiedades y de acciones
El panel de propiedades lo podemos ver en la parte inferior del área de trabajo en ella podemos modificar todas las propiedades del los elementos que selecciones en el área de dibujo.

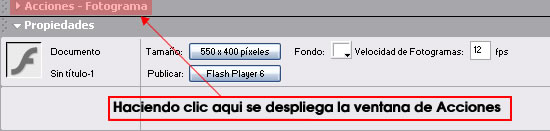
También en la parte inferior se encuentra el panel de acciones pero para descubrirlo hay que hacer clic el la parte que dice Acciones.
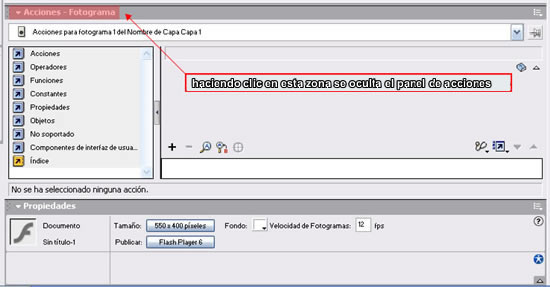
Este panel nos permite programar diferentes instrucciones en nuestra película Flash.

Si hacemos clic se no despliega un panel que luce así.

Y si deseamos ocultarla solo debemos de hacer clic donde indica la imagen
4-Ventanas
En Flash tenemos múltiples ventanas a nuestra disposición para abrirlas solo tenemos que ir al La barra de menú >> Ventana y seleccionar la ventana que deseamos que se nos despliegue.
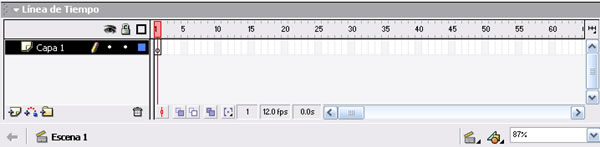
5-La Línea de tiempo
La parte de la línea de tiempo es uno de los paneles más importantes de flash ya que en ella es donde desarrollaremos las animaciones y en ellas se encuentran algunos elementos importantes como las capas, las mascaras, las líneas guías, la biblioteca de símbolos y otras cosas que mas adelante hablaremos en detalle de cada una de ellas.

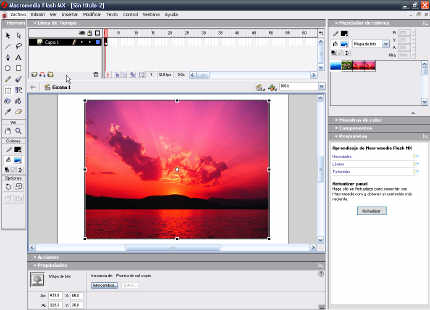
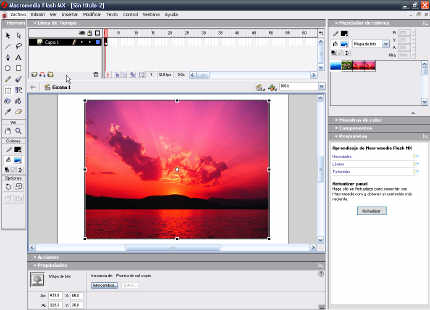
6- Escenario del Documento
Escenario es el área principal de trabajo y es donde se introducen lo que son los trazados, dibujos, imágenes, textos, etc.
Los controles de minimizar maximizar y cerrar se encuentran donde esta el recuadro rojo que muestra la imagen.

Crear un nuevo documento Flash
Por defecto cuando abrimos Flash MX el nos crea un nuevo documento en el cual perfectamente podemos empezar a trabajar pero en el caso que deseamos abrir un nuevo documentos nos dirigimos a la barra de menú en la opción Archivo y después seleccionamos Nuevo.
Esto es muy útil cuando se quiere trabajar con más de un documento ya que cuando hacemos estos Flash no nos cerrara el documento que actualmente tengamos abierto (si ese fuera el caso) pudiendo así crear todos los archivos nuevos que queramos.
Para poder acceder a otros documentos abiertos Flash cs5 es un poco problemático ya que lo que tenemos que hacer es minimizar la ventana de la película (no la de Flash) para poder descubrir las otras películas que tenemos abiertas.

El botón señalado en la figura es el que minimiza la ventana de la película
Guardar un documento Flash
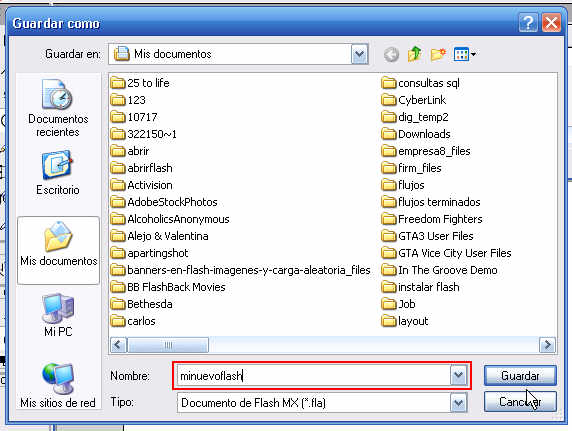
Para guardar la película flash simplemente nos dirigimos a la barra de menú después damos click en Guardar
Se nos abre la siguiente ventana.

En donde se encuentra el recuadro rojo en la figura es donde debemos digitar el nombre con el queremos guardar nuestro flash. Una vez digitado ya podemos presionar el botón de guardar y nuestro documento será guardado como un archivo “.fla”
Uso de la herramienta de Rectángulo.
Esta es una de las primeras herramientas que de vemos aprender a utilizar. Como su nombre lo dice esta herramienta nos permite crear rectángulos en el área de dibujo de nuestra película
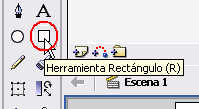
Lo primero que tenemos que hacer para utilizarla es dar clic en el botón de “herramienta de rectángulo” o presionar la tecla “R” en el teclado.

Ahora vemos que nuestro puntero a cambiado a ser una cruz
![]()
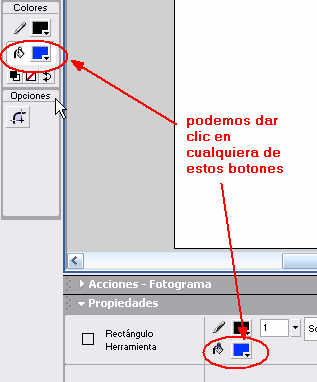
Ahora podemos elegir el color de relleno y el color de la línea de nuestro rectángulo.
Para seleccionar el color de relleno debemos dar clic en cualquiera de estos dos botones que nos muestra la imagen.

Y para seleccionar el color de la línea de nuestro rectángulo el grosor y el estilo debemos de presionar los botones que nos muestra las siguientes imágenes

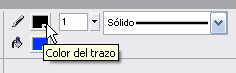
Damos clic en este lugar para seleccionar el color de la línea del rectángulo

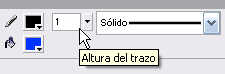
Damos clic en este lugar para seleccionar el grosor de la línea del rectángulo

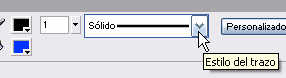
Damos clic en este lugar para seleccionar el estilo de la línea del rectángulo
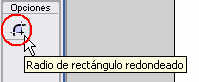
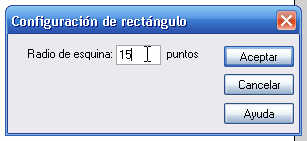
Otra de las opciones que podemos modificar de nuestro rectángulo es la del radio de las esquinas. Al modificar esta opción podremos darle a las esquinas del rectángulo una apariencia mas redondeada.
Para hacerlo simplemente demos clic en el botón de “Radio de Rectángulo redondeado”

Y digitamos el numero de puntos en que queremos que se redondee el rectángulo.

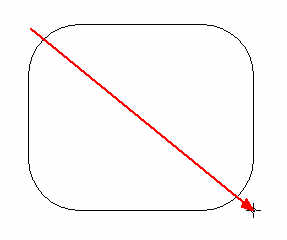
Ahora vamos a dibujar nuestro rectángulo
Paso 1 presionamos el botón izquierdo del ratón y mantenemos presionado.

Paso 2 desplazamos el puntero del ratón manteniendo el botón izquierdo del ratón presionado.

Paso 3 soltamos el botón izquierdo del ratón cuando estemos satisfechos con la forma de la figura.

Nota: si también mantenemos presionado la tecla “Mayúscula” en el teclado mientras arrastramos el ratón la figura del rectángulo tendrá una forma más cuadrada y simétrica
Nota: Recuerde que si usted se equivoca o no esta satisfecho con el cuadro que dibujo puede deshacerlo presionando simultáneamente las teclas ctrl. + Z o puede ir a la barra de menú >> Edición >> Deshace
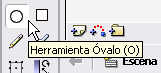
Uso de la herramienta de Ovalo
Esta herramienta es básicamente igual que la herramienta de Rectángulo con la obvia diferencia de que esta herramienta nos sirve para dibujar lo que son óvalos
Para usar esta herramienta damos clic sobre el botón de Herramienta de ovalo o presionar la tecla “O” en el teclado.

Y veremos como el puntero del ratón cambia a una forma de cruz.
![]()
También como con el rectángulo podemos seleccionar el color de relleno, el color de la línea, el estilo de la línea y el grosor de la línea.
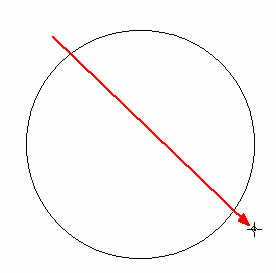
Ahora para dibujar el ovalo debemos seguir los mismos pasos que con el rectángulo
Paso 1: presionamos el botón izquierdo del ratón y mantenemos presionado.
Paso 2: desplazamos el puntero del ratón mantenido el botón izquierdo del ratón presionado.

Paso 3 soltamos el botón izquierdo del ratón cuando estemos satisfechos con la forma de la figura.

Nota: si también mantenemos presionado la tecla “Mayúscula” en el teclado mientras arrastramos el ratón la figura del ovalo tendrá una forma más simétrica
Nota: Recuerde que si usted se equivoca o no esta satisfecho con el ovalo que dibujo puede deshacerlo presionando simultáneamente las teclas Ctrl. + Z o puede ir a la barra de menú >> Edición >> Deshacer
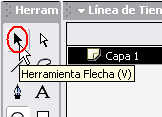
La herramienta de Flecha.
Esta herramienta es una de las más importantes del panel de herramientas nos permite seleccionar cualquier elemento para moverlos o modificar alguna propiedad de ellos.
Para seleccionarlos damos clic sobre el botón de “Herramienta de flecha” o presionamos la tecla “V” en el teclado.

Hay varias formas de seleccionar objetos del escenario empezaremos por la primera forma
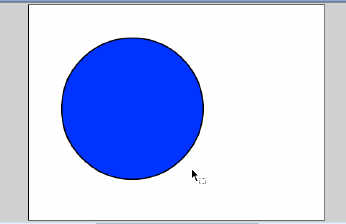
Supongamos que deseamos seleccionar el círculo que esta dibujado en el escenario.

Ahora ya seleccionada la herramienta de flecha damos un clic izquierdo en el escenario y lo mantenemos presionado.
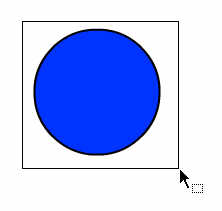
Después movemos el puntero de modo que seleccionemos por completo el área que deseamos (este movimiento se parece al que utilizamos para dibujar una figura).

Y soltamos el botón izquierdo del ratón cuando hallamos marcado el área que queremos seleccionar.

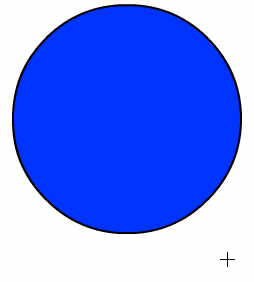
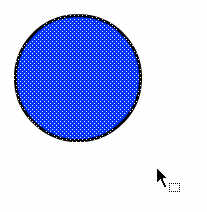
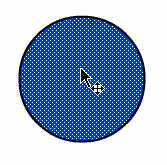
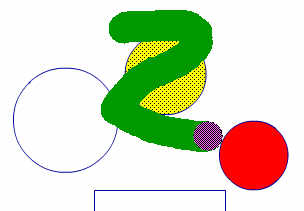
Ahora vemos que el círculo que seleccionamos toma un aspecto como sombreado o punteado
Esto quiere decir que el círculo ha sido seleccionado por completo
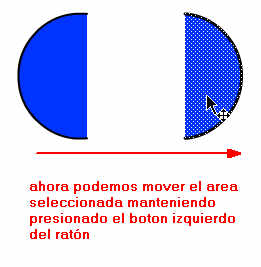
Importante: Si nosotros deseamos
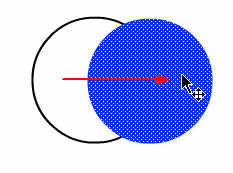
También podemos seleccionar solo una parte del círculo para partirlo como muestra la siguiente secuencia de imágenes.



Básicamente este es el modo básico de ocupar la herramienta de flecha siéntase libre de experimentar con ella
Pero hay otra forma de seleccionar un objeto tomemos como ejemplo otra vez el círculo.
Si damos un clic izquierdo sobre el círculo veremos que se ha seccionado.

Pero si nos fijamos bien solo hemos seleccionado solamente el relleno del circulo y eso lo podemos comprobar moviendo lo que se encuentra sombreado.

En esta imagen podemos ver que lo único que hemos seleccionado es el relleno ya que la línea del círculo queda en el mismo sitio
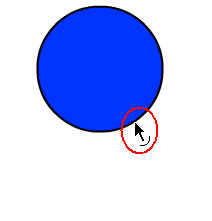
Se puede hacer lo mismo con la línea del círculo simplemente pongamos el puntero sobre la línea del circulo de este modo.

Vemos como el puntero cambia a esta forma esto es señal de que estamos sobre la línea
Ahora damos click sobre la línea para seleccionar la línea.

Ahora vemos que la línea se ve sombreada. Eso quiere decir que ha sido seleccionada y así poder moverla si es lo que deseamos.

En la imagen podemos ver como hemos movido la línea del círculo después de seleccionarla.
Ahora bien si lo que queremos es seleccionar todo el círculo incluyendo relleno y línea. Simplemente tenemos que dar un doble click izquierdo sobre el círculo.
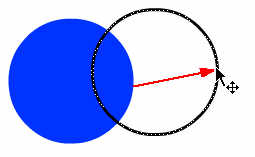
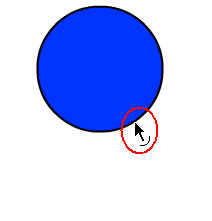
Y por último veamos como deformar figuras con la herramienta de flechas
Primero ponemos el puntero sobre la línea del círculo.

Vemos que el puntero cambia de forma con una línea curva debajo del mismo, eso quiere decir que estamos sobre la línea
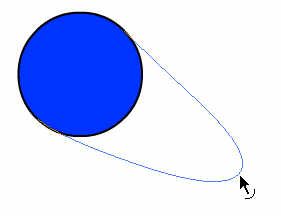
Ahora lo que debemos hacer es dar un click izquierdo sobre la línea y lo mantenemos presionado.
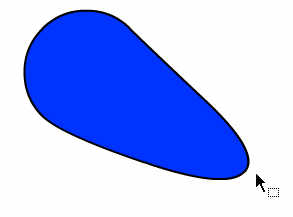
Ahora movemos el puntero en la dirección que queramos con el botón aún presionado y lo soltamos donde queramos.


Como podemos ver la herramienta de flecha es una de las herramientas más importantes en flash ya que nos permite manipular todos los objetos del escenario.
Nota: Recuerda que en esta lección se tomó como ejemplo la figura de óvalo pero todo esto se puede aplicar a cualquier objeto de flash.
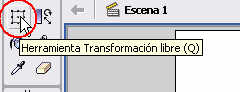
Herramienta de transformación libre.
Ahora que ya sabemos como seleccionar objetos con la herramienta de flecha aprenderemos a usar la herramienta de transformación libre
Esta herramienta nos sirve para cambiar el tamaño o la forma de un objeto del escenario que hayamos seleccionado con la herramienta de flecha
Para comenzar debemos seleccionar la imagen que queremos modificar y después seleccionar la herramienta de flecha dando un click sobre el botón que muestra la imagen.

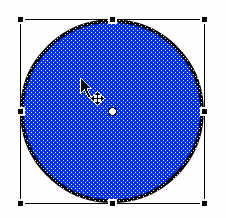
Ahora vemos como alrededor de la figura se dibuja un recuadro.

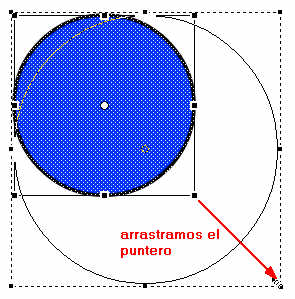
Si nos fijamos bien cuando ponemos el puntero sobre cualquiera de los puntos cuadrados del recuadro el puntero cambia de forma por una flecha doble. Ahora presionamos el botón izquierdo del ratón y lo movemos mientras lo mantenemos presionado para cambiar el tamaño de la figura y soltamos el botón cuando estemos satisfechos con la forma.
1-

2-

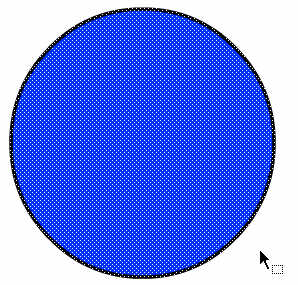
3-

Nota: si también mantenemos presionado la tecla “Mayúscula” en el teclado mientras arrastramos el ratón la figura que transformamos conservara una forma simétrica
Aplicar Colores Degradados
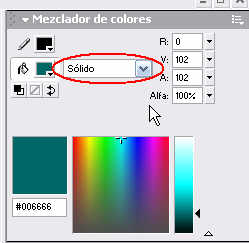
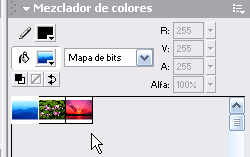
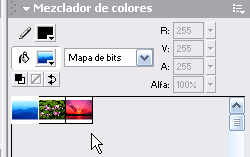
Para poder crear colores degradados utilizaremos el panel de Mezclador de colores.
Si no esta habilitado debemos de ir a
barra de menú >> Ventanas >> Mezclador de color

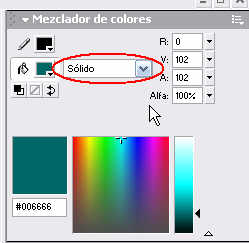
Ahora damos si damos click sobre esta caja veremos una lista de tipos de relleno entre ellas están los degradados Lineal y Radial.

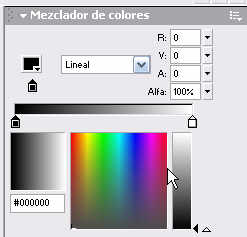
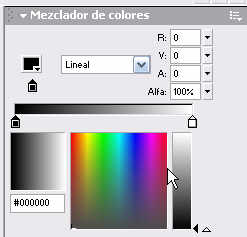
Si por ejemplo seleccionamos degradado lineal veremos que el mezclador de colores cambia a esta forma.

Ahora para modificar los colore de nuestro degradado debemos de hacer clic sobre uno de estos cuadrado y elegir el color que deseamos.

Y elegimos el color
![]()
Ahora si deseamos modificar el aspecto del degradado lineal podemos mover dichos cuadrados.

Y finalmente si deseamos agregar un color adicional a nuestro degradado simplemente debemos de hacer click en la zona donde muestra la siguiente imagen.

Vemos que en el puntero aparece un símbolo “+”

Y si deseamos eliminar un color del degradado tenemos que hacer un clic izquierdo sobre el cuadrado del color que queremos eliminar y mantener presionado y por ultimo arrastrarlo fuera del área y así se a eliminado dicho color.

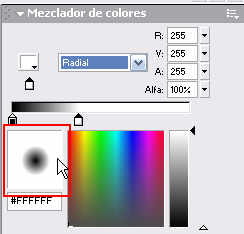
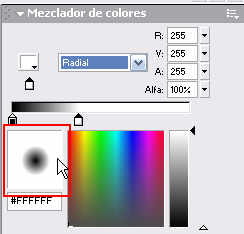
Ahora con lo que respecta a los degradados radiales es básicamente lo mismo pero el aspecto del degradado luce de esta manera.

Importar imágenes a Flash
Para importar una imagen a la escena de nuestra película flash
Lo primero que debemos hacer es importar una imagen que tengamos en nuestro disco duro.
Para hacerlo vamos a la barra de menú y en el menú de archivo seleccionamos la opción de importar.
Y ahora buscamos la imagen que queremos importar y presionamos el botón abrir.
Con esto hemos importamos nuestra imagen a la escena de la película flash.

Aplicar una imagen como relleno de una figura
Otra de las opciones del Mezclador de colores es la de Aplicar una imagen que importemos a flash a algún objeto.
Lo primero que debemos hacer es importar una imagen que tengamos en nuestro disco duro.
Para hacerlo vamos a la barra de menú y en el menú de archivo seleccionamos la opción de importar.
Ahora nos vamos al mezclador de colores y elegimos la opción Mapa de bits.

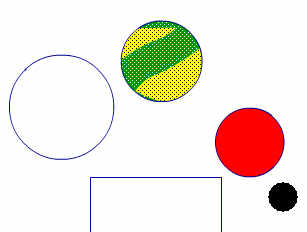
Vemos que el mezclador de color cambia a esta apariencia y que aparece en miniatura la imagen que importamos anteriormente.

Podemos agregar mas imágenes de relleno importando más imágenes a nuestra animación
Ahora simplemente seleccionamos la herramienta de cubo de pintura y aplicamos la imagen.
La herramienta de transformación libre de relleno
Esta herramienta nos permite Modificar la forma de los efectos de relleno ya sean degradados o imágenes de mapa bits.
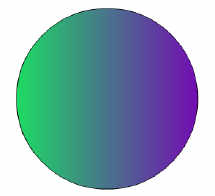
Por ejemplo digamos que queremos Modificar la forma del degradado lineal de este círculo.

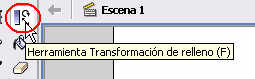
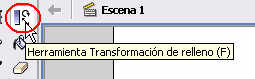
Lo primero que tenemos que hacer es presionar el botón de Transformación de relleno o presionar en el teclado la letra “F”

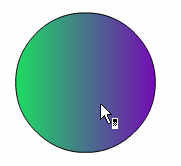
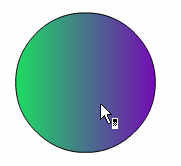
Ahora posicionamos el puntero sobre el relleno del circulo y vemos que el puntero toma esta forma.

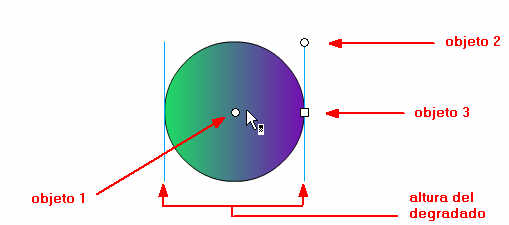
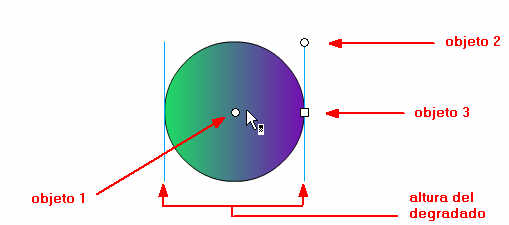
Ahora damos clic sobre el relleno y vemos que alrededor del círculo aparecen estos objetos alrededor del relleno.

El objeto 1 sirve para cambiar la posición del degradado
El objeto 2 sirve para rotar el degradado
El objeto 3 sirve para Modificar la altura del degradado
Para utilizarlos simplemente demos clic izquierdo sobre uno de ellos y movemos el cursos mientras lo mantenemos presionado.
La herramienta de lápiz
Esta herramienta nos permite dibujar trazados en nuestra escena como si estuviéramos dibujando con el ratón.
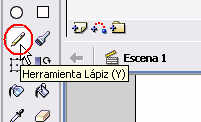
Para utilizarla primero tenemos que hacer clic sobre el botón de herramienta de lápiz en la barra de herramientas o presionamos en el teclado la letra “Y”.

Después podemos elegir el color de nuestro trazado dando clic en el botón que muestra la imagen.

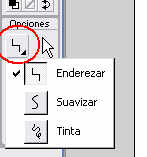
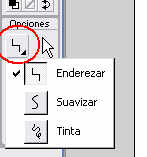
Luego podemos elegir uno de las distintas opciones de trazado entre las que tenemos:
• Enderezar
• Suavizar
• Tinta

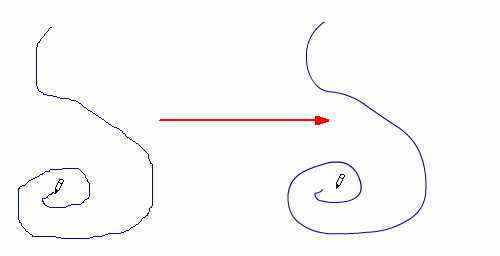
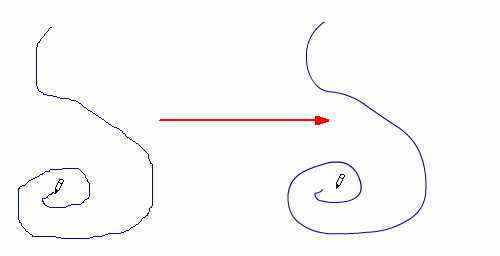
La opción de enderezar hace que nuestra línea no importando que la hayamos dibujado un poco torcida esta siempre tomara una forma recta.
También si dibujamos una curva torcida esta se tornara automáticamente redondeada.

Con la opción de suavizar nuestra línea se tornara más suavizada.

Y con la opción de tinta nuestro trazado no sufrirá ninguna modificación al dibujarla
La herramienta de cubo de pintura
Esta herramienta nos sirve para aplicar un determinado color a un área específica
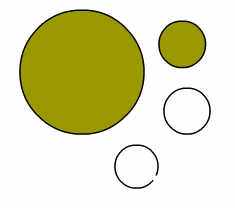
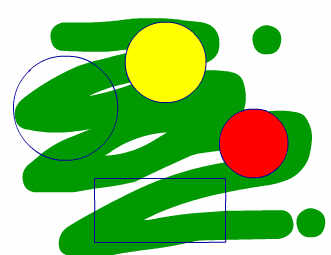
Por ejemplo digamos que queremos que estos círculos en el escenario cambien de color de relleno.

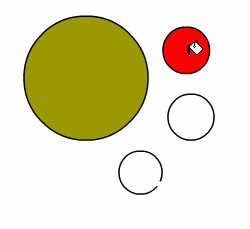
Y queremos que algunos cambien a un color diferente por ejemplo: rojo
Entonces lo que tenemos que hacer es seleccionar la herramienta de cubo de pintura y seleccionar el color que deseamos aplicar al relleno del círculo.


Ahora simplemente demos clic sobre el círculo que deseamos aplicar el color seleccionado.

Con la herramienta de cubo de pintura tenemos la opción del tamaño del hueco
Esta opción nos permite seleccionar si queremos o no que podamos aplicar color de relleno a figuras que tienen espacio abiertos en las líneas
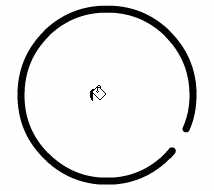
Por ejemplo tenemos un círculo con un espacio abierto en la línea.
Lo primero que tenemos que hacer es seleccionar la herramienta de cubo de pintura y después dar click en la opción de tamaño de hueco.

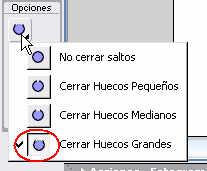
Y ahora seleccionamos el tamaño de los huecos que vamos a permitir que se rellene

Después aplicamos el color al trazado del círculo.

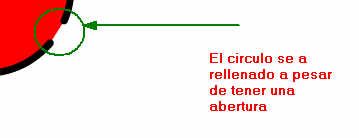
Y ahora podemos ver que el circulo se rellenó a pesa de que tenia una abertura.

Abrir un documento de Flash
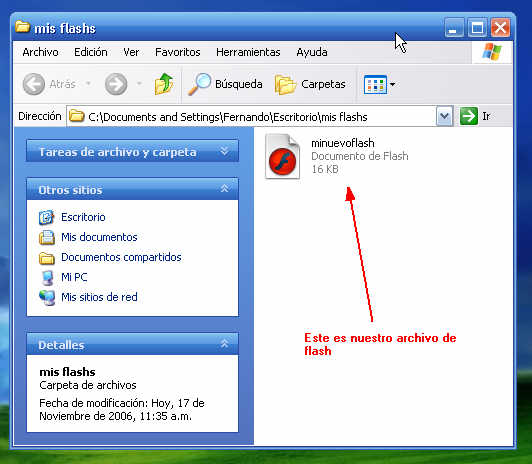
Para abrir documentos de flash (archivos “.fla”) tenemos 2 formas prácticas de hacerlo
La primera de ellas es dirigiéndose a la carpeta en donde sepamos que tenemos un documento flash que previamente habíamos guardado nuestro documento flash.

Ahora simplemente damos doble clic sobre el y automáticamente se nos abrirá Nuestro documento en flash .
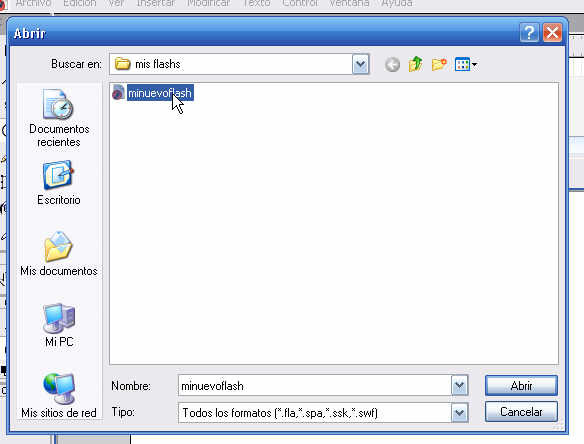
La segunda forma es abriendo Flash y dirigirnos a la barra de menú y después ir a Archivo y seleccionamos Abrir
Después buscamos el archivo en la carpeta que lo hayamos guardado y después que lo encontremos lo seleccionamos con el Mouse dando un clic izquierdo sobre el y presionamos el botón de Abrir
.
Y con eso ya se nos abrirá nuestro documento de flash
Modificar las propiedades del documento
En esta lección veremos como modificar las distintas propiedades que contiene nuestra película flash.
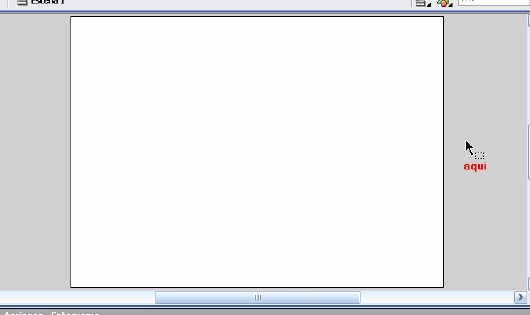
Para empezar a modificar dichas propiedades lo primero es dar un clic fuera del área de dibujo (en donde muestra la imagen).

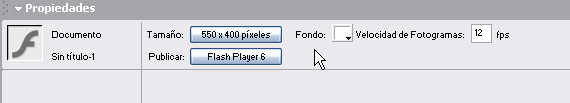
Ahora nos enfocaremos en el panel de propiedades el cual debe de lucir de esta manera.

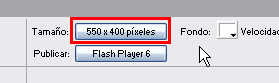
Ahora para cambiar el tamaño de la película vamos a presionar el botón de tamaño.

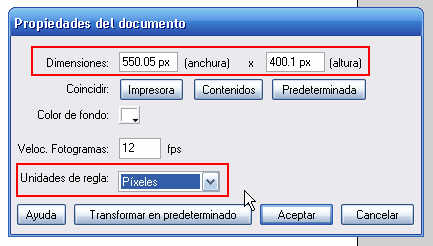
Y se nos abre una pequeña ventana en la cual podemos cambiar el tamaño de la película.
Ingresando en las cajas (anchura) y (altura) que por defecto se encuentra en unidades de pixeles pero también podemos cambiar el tamaño de las unidades de reglas es decir podemos cambiar la medida a centímetros, pulgadas, milímetros, etc.

En esta imagen están señaladas las principales opciones que nos sirven para cambiar el tamaño de la película.
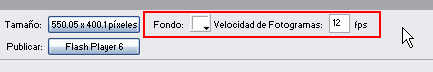
Otro aspecto importante son los fps (Frames per Seconds) lo que significa la velocidad de cuadros por segundos en la que se reproducirá la película entre mayor sea la cantidad de fps mas rápido se reproducirá los Fotogramas de la película dándonos así una animación mas fluida y veloz
Para modificar esta opción simplemente digitamos en la caja de texto de “Veloc. Fotogramas”. El numero de cuadros por segundos que queremos que se reproduzcan
Nota: aquí se puede digitar cualquier número de cuadros por segundos pero en realidad lo máximo que percibe el ojo humano es 120 fps.
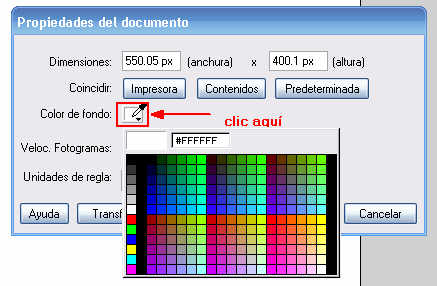
Otra opción que podemos modificar es el color de fondo de nuestra película
Para hacer esto simplemente hay que hacer clic donde indica la imagen y seleccionar el color que queramos.

Las opciones de “Veloc. Fotogramas” y la de “Color de fondo” en el panel de propiedades.

Aplicar Colores Degradados
Para poder crear colores degradados utilizaremos el panel de Mezclador de colores.
Si no esta habilitado debemos de ir a
barra de menú >> Ventanas >> Mezclador de color

Ahora damos si damos click sobre esta caja veremos una lista de tipos de relleno entre ellas están los degradados Lineal y Radial.

Si por ejemplo seleccionamos degradado lineal veremos que el mezclador de colores cambia a esta forma.

Ahora para modificar los colore de nuestro degradado debemos de hacer clic sobre uno de estos cuadrado y elegir el color que deseamos.

Y elegimos el color
![]()
Ahora si deseamos modificar el aspecto del degradado lineal podemos mover dichos cuadrados.

Y finalmente si deseamos agregar un color adicional a nuestro degradado simplemente debemos de hacer click en la zona donde muestra la siguiente imagen.

Vemos que en el puntero aparece un símbolo “+”

Y si deseamos eliminar un color del degradado tenemos que hacer un clic izquierdo sobre el cuadrado del color que queremos eliminar y mantener presionado y por ultimo arrastrarlo fuera del área y así se a eliminado dicho color.

Ahora con lo que respecta a los degradados radiales es básicamente lo mismo pero el aspecto del degradado luce de esta manera.

Importar imágenes a Flash
Para importar una imagen a la escena de nuestra película flash
Lo primero que debemos hacer es importar una imagen que tengamos en nuestro disco duro.
Para hacerlo vamos a la barra de menú y en el menú de archivo seleccionamos la opción de importar.
Y ahora buscamos la imagen que queremos importar y presionamos el botón abrir.
Con esto hemos importamos nuestra imagen a la escena de la película flash.

Aplicar una imagen como relleno de una figura
Otra de las opciones del Mezclador de colores es la de Aplicar una imagen que importemos a flash a algún objeto.
Lo primero que debemos hacer es importar una imagen que tengamos en nuestro disco duro.
Para hacerlo vamos a la barra de menú y en el menú de archivo seleccionamos la opción de importar.
Ahora nos vamos al mezclador de colores y elegimos la opción Mapa de bits.

Vemos que el mezclador de color cambia a esta apariencia y que aparece en miniatura la imagen que importamos anteriormente.

Podemos agregar mas imágenes de relleno importando más imágenes a nuestra animación
Ahora simplemente seleccionamos la herramienta de cubo de pintura y aplicamos la imagen
La herramienta de transformación libre de relleno
Esta herramienta nos permite Modificar la forma de los efectos de relleno ya sean degradados o imágenes de mapa bits.
Por ejemplo digamos que queremos Modificar la forma del degradado lineal de este círculo.

Lo primero que tenemos que hacer es presionar el botón de Transformación de relleno o presionar en el teclado la letra “F”

Ahora posicionamos el puntero sobre el relleno del circulo y vemos que el puntero toma esta forma.

Ahora damos clic sobre el relleno y vemos que alrededor del círculo aparecen estos objetos alrededor del relleno.

El objeto 1 sirve para cambiar la posición del degradado
El objeto 2 sirve para rotar el degradado
El objeto 3 sirve para Modificar la altura del degradado
Para utilizarlos simplemente demos clic izquierdo sobre uno de ellos y movemos el cursos mientras lo mantenemos presionado.
La herramienta de lápiz
Esta herramienta nos permite dibujar trazados en nuestra escena como si estuviéramos dibujando con el ratón.
Para utilizarla primero tenemos que hacer clic sobre el botón de herramienta de lápiz en la barra de herramientas o presionamos en el teclado la letra “Y”.

Después podemos elegir el color de nuestro trazado dando clic en el botón que muestra la imagen.

Luego podemos elegir uno de las distintas opciones de trazado entre las que tenemos:
• Enderezar
• Suavizar
• Tinta

La opción de enderezar hace que nuestra línea no importando que la hayamos dibujado un poco torcida esta siempre tomara una forma recta.
También si dibujamos una curva torcida esta se tornara automáticamente redondeada.

Con la opción de suavizar nuestra línea se tornara más suavizada.

Y con la opción de tinta nuestro trazado no sufrirá ninguna modificación al dibujarla.
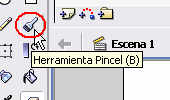
La herramienta de pincel
Esta herramienta nos permite pintar en el escenario con el color de relleno que seleccionemos este puede ser solidó, degradado o de mapa de bits.
Para utilizarlo debemos dar clic en el botón de la caja de herramientas de Herramienta de Pincel o presionar en el teclado la letra “B”.

Ahora elegimos el color de relleno con el que queremos pintar con la herramienta de pincel.

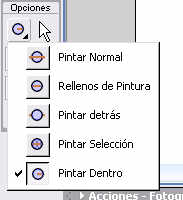
La herramienta de pincel cuenta con varias opciones como son:
• Pintar normal.
• Relleno de Pintura.
• Pintar detrás.
• Pintar Selección.
• Pintar Dentro.

Veamos cual es la función de cada una:
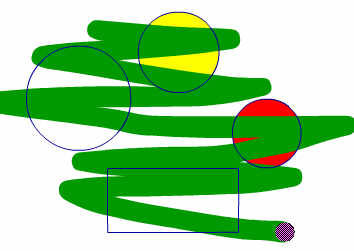
Pintar normal: Con esta opción podemos pintar sobre todo elemento sobre el escenario.

Rellenos de pintura: con esta herramienta podemos pintar sobre todo a excepción de los trazados.

Pintar detrás: con esta opción podemos pintar únicamente detrás de los objetos del escenario.

Pintar selección: con esta herramienta solo pintaremos el área que tengamos seleccionada previamente con la herramienta de flecha.


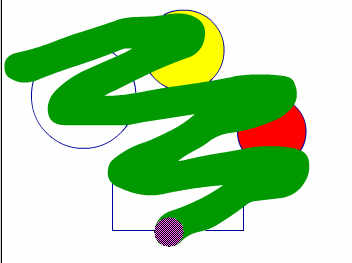
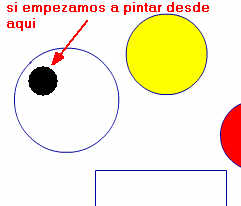
Pintar dentro: Esta opción sirve para no salirse de los bordes por así decirlo. En el área donde demos el primer click es el área donde únicamente tendrá efecto el pincel.

______________________________________________________________________

______________________________________________________________________

La herramienta de pluma
Esta herramienta nos sirve para dibujar trazados de forma que los podemos ir curvando y transformando mientras los vamos dibujando.
Para utilizarla damos un clic izquierdo sobre el botón de la caja de herramientas de pluma o presionamos en el teclado la letra “P”
